如果你使用的是Typescript>1.7,或者NodeJS>7.6, 那么你就已经可以使用新的async/await语法来部分代替原来的promise写法了。 先来看一个最简单的例子 Promise写法: doSomethingWithPromise(): Promise<string> { return Promise.resolve("success"); } doSomethingWithPromise().then(result=>console.log(`result is ${result}`));// result is success aysnc/await写法: async doSomething(){ return Promise.resolve("success"); } let result = await doSomething(); console.log(`result is ${result}`);// result is…
如何理解NodeJS (二)写好异步代码 链接:(一)基本原理 上篇说到,得益于异步的机制,NodeJS在拥有卓越性能的同时,也会使逻辑的实现变得更复杂和难于理解。 首先,其实NodeJS也是能实现blocking的代码的,比如读取一个文件: var fs = require("fs"); var contents = fs.readFileSync("data.txt", "utf8"); console.log(contents); console.log("done"); 这样写的输出结果就是先读取打印文件的内容,再输出done. 当然,这样就失去了使用NodeJS的优势,而且,绝大部分的库(比如文件的读取,数据库的操作等)都是使用异步机制,并且不提供类似fs的sync同步方法,而一般的Callback写法应该是这样的: var fs = require("fs"); fs.readFile("data.txt", "utf8"…
先科普下Lombok,一个第三方的Java字节修改库,用来帮助你自动生成一些“冗余”代码的工具。(在此请允许我吐槽下这个官方网站浓浓的山寨VB程序页面) Java,作为流行的编程语言。最受人诟病的一个缺点,就是“罗嗦”。相比动态语言,变量要先定义,类型要先定义,每个类要写很多的get/set/toString/hashCode等等方法。为了避免写这些“罗嗦”的方法,好多程序员一直在到处寻找一个能够使他们摆脱这些烦的事情的工具,比如今天我要谈论的这个Lombok,就被认为是一个处理这方面的好工具。 然而我却并不这么认为。 先来了解下Lombok的工作原理吧。由于Java的官方版本没有提供这种“便利”的工具。而类似Lombok的工具都是使用了从Java 6和JSR 269的Annotation Processing技术。 但是这个新特性的本意是只能用来根据Annotation生成新的代码(或者文档),而不是用来修改现有的代码的。Lombok是怎么做的呢?根据官方的文档: 使用非公开的API,在知道在javac编译代码时,annotation processor的实例一定是JavacAnnotationProcessor(接口AnnotationProcessor的内部实现),直接使用强制类型转换cast。再从JavacAnnotationProcessor的方法里面拿到抽象语法树(AST)做修改。 接着看看大家认为的最大好处: 省代码,省很多的代码…
从旧博客上转移文章: 目录: 什么是响应式编程(1) 使用响应式编程思考的例子(2) 使用RP思考,例子 让我们做些实际的事情,用一个真实世界的例子(而不是半成品的概念),一步一步指导你如何响应式的思考。在这个教程的最后,我们会构建一个真实可运行的代码,同时彻底了解这些代码背后的思想。 我选择了JavaScript和RxJS库来作为这个例子的语言和工具,原因是JS是我当前手上正在使用的语言,而Rx*家族的库在很多语言上都有(.net, Java, Scala, ...),无论你是用那个具体语言的库,你都能从这个教程里收益。 开发“Who to follow”推荐模块 在Twitter里你会看到如下的推荐关注人的小模块: 我们接下来将关注实现它的核心功能: 初始化时,通过API读取账户数据,并显示3个作为推荐列表 点“刷新”时,读取3个新的账户显示在推荐列表中 当点击某个账户的右上角‘x’时,只清除这个账户,然后显示一个新的 每行显示用户的头像和链接 我们可以忽略界面上的其他所有按钮和链接。并且,由于twitter最近关闭了他的用户数据API,我们的UI将基于Github的用户信息。接口定义在这里。 教程的完整代码在这里,…
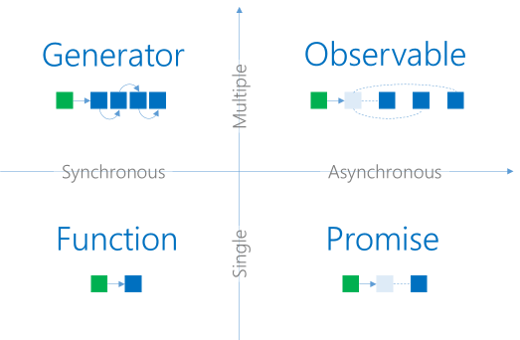
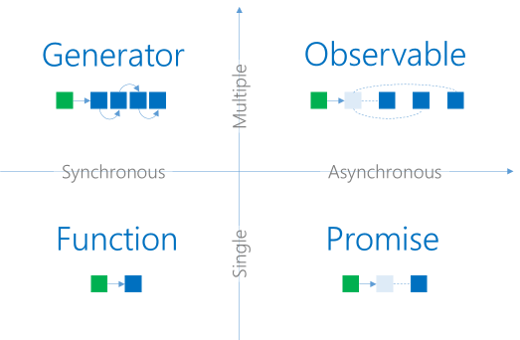
从旧博客上转移文章: 一篇不错的理解响应式编程的入门文章。个人把它分成2部分,慢慢翻译。 目录: 什么是响应式编程(1) 使用响应式编程思考的例子(2) 你不能错过的响应式编程(Reactive Programming)介绍 你可能对学习响应式编程这种新兴事物感兴趣,尤其当它的变种包括了Rx,Bacon.js,RAC等听说过的库。 学习它非常困难,尤其当没有好的入门材料的时候。当我开始的时候,我曾尝试寻找入门教程。我发现只有屈指可数的实际指导资料,而且大部都分只是抓痒,从没有解决如果围绕响应式编程创建完整架构的挑战。相关类库的文档经常毫无意义当你试图理解某些功能的时候。我是指,诚实的说,像下面这个文档: Rx.Observable.prototype.flatMapLatest(selector, [thisArg]) Projects each element of an observable sequence into a new sequence of observable sequences by…